Procore Developer | API & Dev Portal
User Experience is a top priority at Procore when it comes to building our customer-facing products. The art of simplifying complex interactions into meaningful user experiences is an important competitive advantage for technology companies. But what if your product is an API and your end-users are developers? How do you design a good experience for them? Designing an API that achieves your business goals means focusing on the Developer Experience. The way to do that is by using empathy to understand your audience.
Here at Procore, we want to create a developer experience for Procore’s API that will best serve our internal and external stakeholders and exceed their expected needs. We want to explore the best practices worth baking into our team's culture — and how we can carry those principles through growth and ever-changing Procore. We generally expect developers to be intelligent; therefore we don’t go out of our way to ensure their experience is great. As we start moving toward APIs as the status quo, we need to realize the importance of the developer experience.
The Project Details.
Company
Procore Technologies
My Role
UX Designer
Team Members
Sneha Sachidananda (PM), Derek Carter (Lead Developer), DJ Greenfield (Developer), Adam Hess (Developer), Micheal Clayton (Developer), Patrick Koperwas (Developer), & Leo Chick (QA).
The Background.
When I joined the API & Developer Portal team in November of 2016, all I saw was tons of opportunity! There was no doubt that APIs were driving our mobile and integrated world. Apps and websites were looking to use our APIs to attract customers and to scale rapidly due to our large user-base, and market leadership. My goal on the team was to be a liaison between our end users and our API. Along with my team and the rest of the Procore, we wanted to create an empathic and simple experience for anyone that touches our API. In doing this, we will have an API that will rival all our competitors, and set us on a path of success!
The Current Problems / Building Empathy.
Since our API was not public at the time, our main stakeholder was our internal developers (mainly mobile). We had around 24 squads that had written close to 1,317 endpoints. Dang. So what were the main challenges we face:
No source of truth -- many sources
No formal process on how to write references & docs
Inconstant in design
No way to self-update information
No way to manage & collaborate
We wanted to empower our users to build products. When designing our API, we had to constantly remember that if our API is poorly designed, documented or supported, nobody will use it unless they are forced to. Sad.
“What is swagger? Is that actually where all the API documentation is? If so awesome because I haven’t been able to find a reliable place to look up our API docs!”
And begin the Research.
As a team, we rallied and dove face first into it. We began to define our personas and began to do a competitive analysis. We also sent out survey's to our internal stakeholders to get our baseline NPS score. And that was, scary.
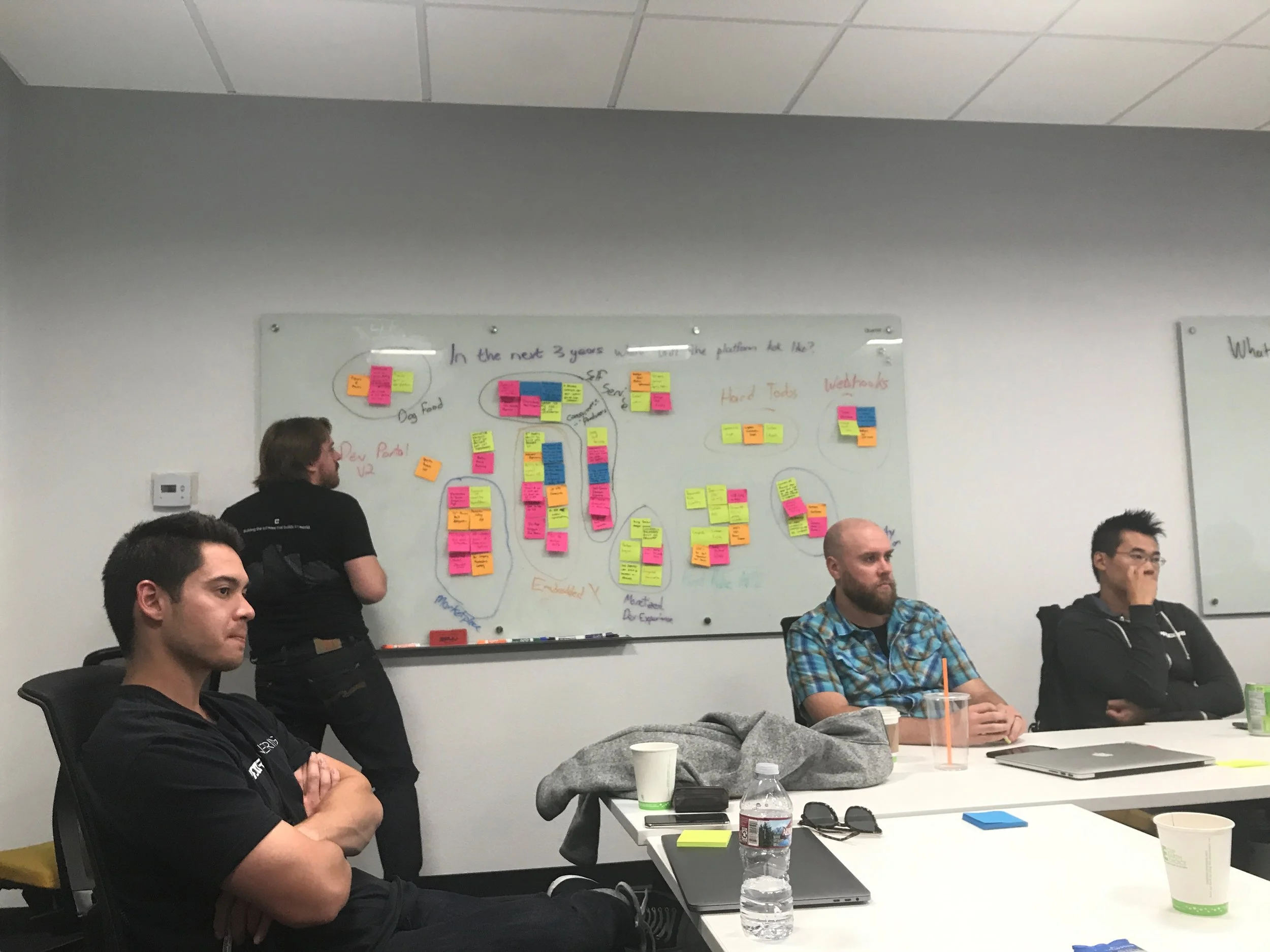
White boarding session with the team
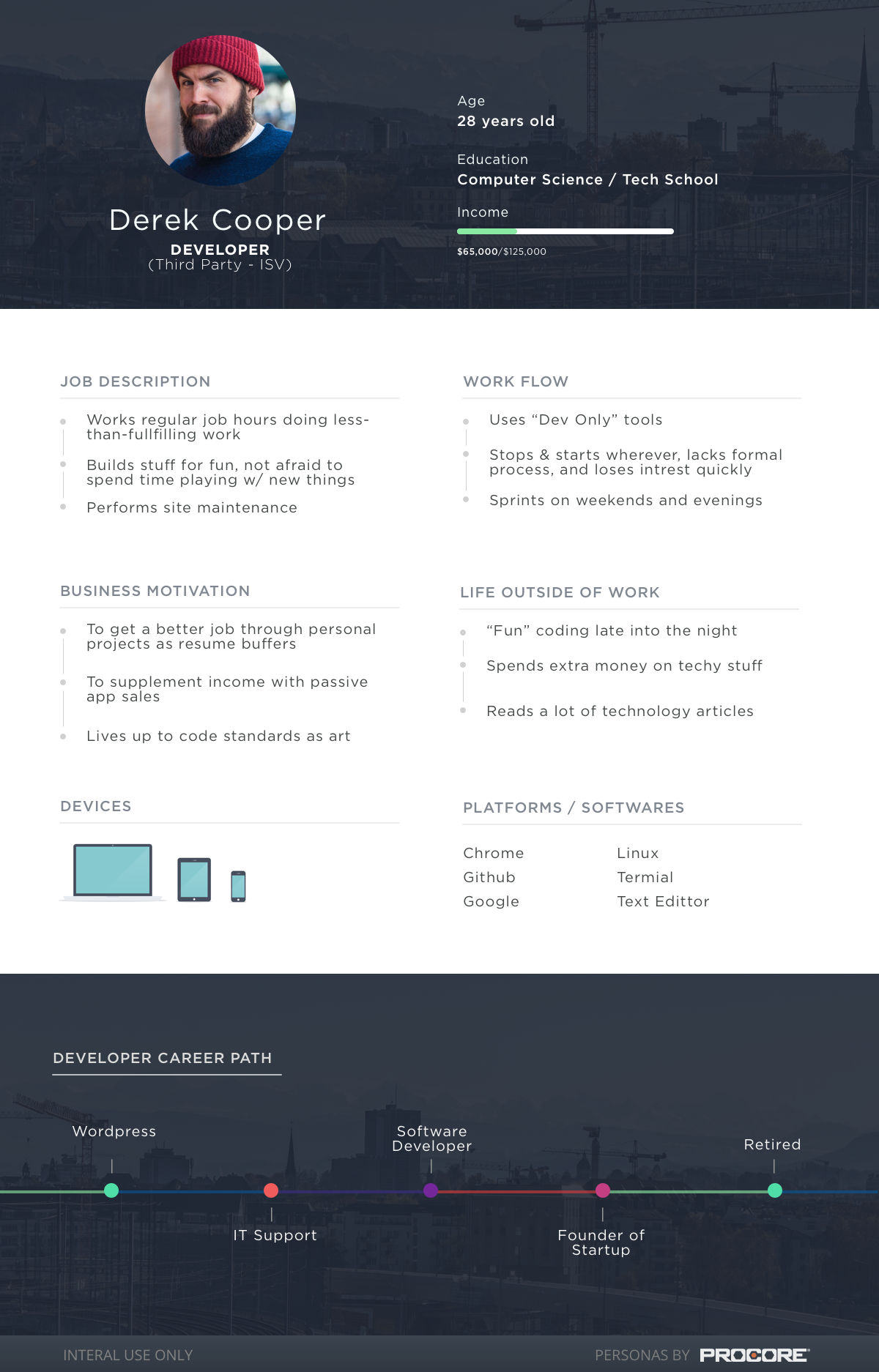
Inital persona mapping
User journey through site
Results from Internal Survey.
Survey of 79 internal developers at Procore | November 2016
The Strategy.
Culture Chart with API
This chart shows:
External vs Internal: How much Flexibility you have without risking your brand
Early vs Growth: Size of your company and culture
Below is the breakdown of each of the areas.
Dogfooding | Early Stage + Internal
Integrate as tightly as possible into essential processes
Goal: be intimately familiar with the pain + problem being solved
Don’t forget docs: docs should be reviewed along with code
Encourage Experiments | Growth Stage + Internal
Specialization reduces the efficacy of dogfooding
Starter Project: orient with respect to your developers
Hackathons: Permission to step out of the day to day role
Support | Early Stage + External
...is everybody’s problem. Keep as much of your team on the front lines
Goal: complement dogfooding, outside perspective corroborates/contradicts
Feedback into documentation
Get Some Face-Time | Growth Stage + External
Everyone should have a chance to be a user, talk to users
Growth brings more opportunities to reach developers
Events: remove the wall between your team and developers
Team offsite with all the stakeholders planning what our 2018 looks like.
Some Wireframes.
Final Product
https://developers.procore.com/
Once user is logged in, this screen is where they can manage all of there apps.
This is the users app dashboard. Here lies the app ID & token along with some metrics too.
This give the users the abilibty to add collabrators on to their app/integration.
So we set out to change the Culture of our API.
Our marketing team set up an AEC Hackathon at our Groundbreak event (biggest event of the year), so we had a hard deadline to have a kick-ass API & developer portal. It was going to be an event that showcased our API and Procore as a Platform. BUT, in order for that to be a success, we needed the developer experience to be enjoyable. That also included everything from the completeness of the API & documentation to the experience in the Developer Portal.
So we dogfooded. To improve the API and ensure Groundbreak is a success, we decided to host our first internal Hackathon in January of 2017. Our entire R&D department took a break from normal sprints, and allowed teams to build things against our own API! My team treated this as an in-house innovation lab to better understand the current issues and where we should focus our efforts. All that to say it was a major success!
Myself and Danny Phillips (FE Manager) planned, ran, and hosted the event. It was one of the highlights of my year!
Video our marketing department put together of our Hackathon. Currently, this video is used in the engineering hiring packet.